vue-awesome-swiper 自定义分页器样式
!!!注意!!! style 标签里要把 scoped 属性去掉,这样才能继承到子组件,否则自定义样式不会生效
html
<swiper :options="swiperOption"> |
Javascript
<script> |
css
<style lang="less"> |
效果图

!!!注意!!! style 标签里要把 scoped 属性去掉,这样才能继承到子组件,否则自定义样式不会生效<swiper :options="swiperOption"> |
<script> |
<style lang="less"> |

<input onchange="handleChangeInputFile" type="file" accept="image/*"> |
function handleChangeInputFile(e) { |
减少DOM数量
不要在HTML中拉伸图片 (会重新绘制)
| 字段 | 含义 |
|---|---|
| Accept | 浏览器可接受的MIME类型 |
| Accept-Charset | 浏览器可接受的字符集 |
| Accept-Encoding | 浏览器能够进行解码的数据编码方式,比如gzip。Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的下载时间。 |
| Accept-Language | 浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。 |
| Authorization | 授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中。 |
| Content-Length | 表示请求消息正文的长度 |
| Host | 主机名 |
| If-Modified-Since | 资源的缓存时间。只有当所请求的内容在指定的时间后又经过修改才返回它,否则返回304“Not Modified”应答 |
| Referer | 包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。 |
| User-Agent | User-Agent头域的内容包含发出请求的用户信息。浏览器类型,如果Servlet返回的内容与浏览器类型有关则该值非常有用 |
| Cookie | 客户机通过这个头可以向服务器带数据,这是最重要的请求头信息之一。 |
| Connection | 处理完这次请求后是否断开连接还是继续保持连接 (HTTP 1.1默认进行持久连接 . ‘keep-alive’) |
| 字段 | 含义 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE4、IE5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept- Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容 |
| Content- Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置 Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间,例如,Date:Mon,31Dec200104:25:57GMT。Date描述的时间表示世界标准时,换算成本地时间,需要知道用户所在的时区。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦 |
| Expires | 告诉浏览器把回送的资源缓存多长时间,-1或0则是不缓存 |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 这个头配合302状态码使用,用于重定向接收者到一个新URI地址。表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 告诉浏览器隔多久刷新一次,以秒计 |
| Server | 服务器通过这个头告诉浏览器服务器的类型。Server响应头包含处理请求的原始服务器的软件信息。此域能包含多个产品标识和注释,产品标识一般按照重要性排序。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader(“Set-Cookie”, …),而是应使用HttpServletResponse提供的专用方法addCookie |
| Transfer-Encoding | 告诉浏览器数据的传送格式 |
| WWW-Authenticate | 客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader(“WWW-Authenticate”, “BASIC realm=\”executives\”“)。注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问 |
安装Git
安装Node
安装Hexo-cli
npm install -g hexo-clihexo init <项目名称> |
新建完成后会生成以下目录
| 目录名称 | 主要内容 |
|---|---|
| node_modules | 项目依赖文件 |
| public | 存放生成的页面 |
| scaffolds | 生成文章的一些模板 |
| source | 用来存放你的文章 |
| themes | 主题 |
| _config.yml | 博客的配置文件 |
hexo new "postName" #新建文章 |
localStorage有效期为永久,sessionStorage有效期为顶层窗口关闭前
同源文档可以读取并修改localStorage数据,sessionStorage只允许同一个窗口下的文档访问,如通过iframe引入的同源文档。
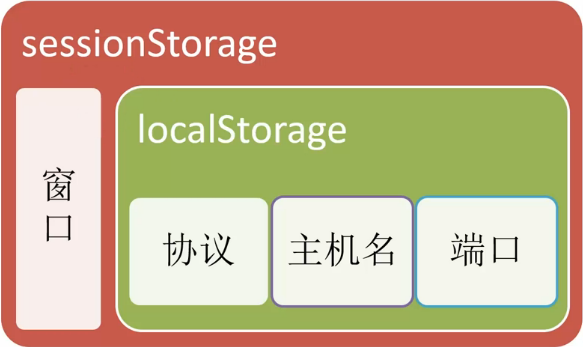
localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。但需要注意的是,在移动设备上的浏览器或各Native App用到的WebView里,localStorage都是不可靠的,可能会因为各种原因(比如说退出App、网络切换、内存不足等原因)被清空。localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。这些图可以更好的帮助理解

localstorage为标准的键值对(Key-Value,简称KV)数据类型,简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。举点例子:把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。另外对于键值对数据类型来说,“键是唯一的”这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
注意!!! 在ios设备上无法重复setItem(),需要在setItem 前 removeItem()
通常在请求拦截器中可以做 Loading加载动画,token过期验证,登陆验证等等…
响应拦截器中可以做 统一报错信息处理
import Axios from 'axios'; |
/** |